在使用 wordpress 编辑文章的时候,很多朋友会发现它并没有像 word 文档一样有修改字体样式、字体大小、字体颜色、分页符等功能按钮,对我们写文章极为不便,原因是 wordpress 默认使用的是 TinyMCE 编辑器,其中有部分的功能按钮被隐藏了,我们只需要将其显示出来即可!
方法很简单,只需要对你当前使用的主题目录下的 functions.php 文件中添加以下代码即可:
function add_editor_buttons($buttons) {
$buttons[] = 'fontselect';
$buttons[] = 'fontsizeselect';
$buttons[] = 'backcolor';
$buttons[] = 'underline';
$buttons[] = 'hr';
$buttons[] = 'sub';
$buttons[] = 'sup';
$buttons[] = 'cut';
$buttons[] = 'copy';
$buttons[] = 'paste';
$buttons[] = 'cleanup';
$buttons[] = 'wp_page';
$buttons[] = 'newdocument';
return $buttons;
}
add_filter("mce_buttons_3", "add_editor_buttons");操作很简单,具体如下:
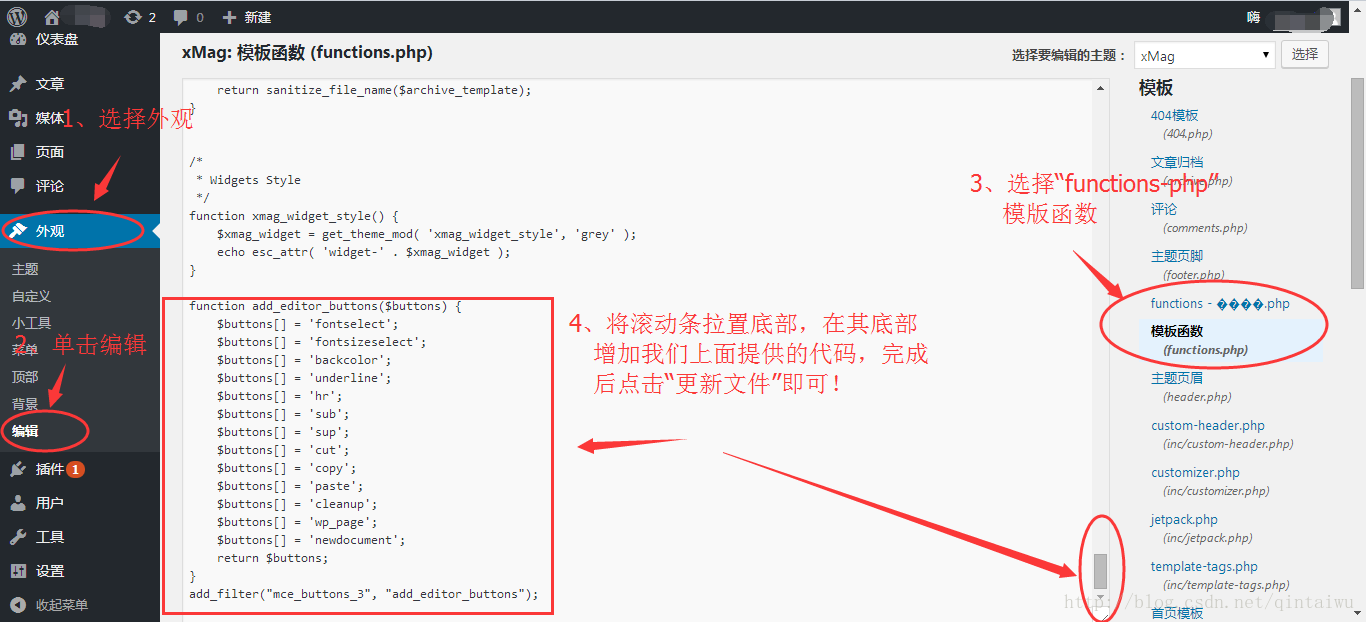
登录 wordpress 后台,单击主题→编辑,在打开的页面右侧模版中选择 functions.php (模版函数),然后在其内部函数底部增加上面的代码,完成后点击更新文件即可!

代码说明:上面提供的代码,函数内部带有 $buttons 的,每一句代码分别代表一种文章编辑功能,可根据需要进行增减;最后一句代码中的 mce_buttons_3 ,其 3 表示,该功能显示框出现在第3行,如果改为2,表示在原编辑器的第2行功能按钮后增加该操作面板。

2 条评论
[...]转载:如何修改wordpress文章字体格式、大小、颜色点击改变文章字体大小[...]
博主,您好,请教一个问题,我按照您文章里的方法弄了,但还是文章编辑页面还是没有这些功能出现。使用的是鸟哥的lts版