导读
建站这么久以来,一直没有弄友情链接。无耐几个月过去了,泰泰博客流量还是不怎么样,于是决定今天开始部署友情链接。
“友情链接”在wordpress站点中,一般都是通过“小工具”来插入实现的。有的主题自带“友情链接”小工具,但也有的主题是不带“友情链接”小工具的,泰泰博客的主题就是如此。
不带“友情连接”小工具也没关系,我们可以字节造嘛。
wordpress中内置了一个“自定义HTML”的小工具,我们可以通过它来实现“友情链接”的功能。
操作步骤
这里主要分成两部分:
分别是添加:HTML代码 和 css样式控制代码
HTML代码:添加友情链接的主体信息。
css代码:控制友情链接的显示样式和位置。
(1)添加HTML代码
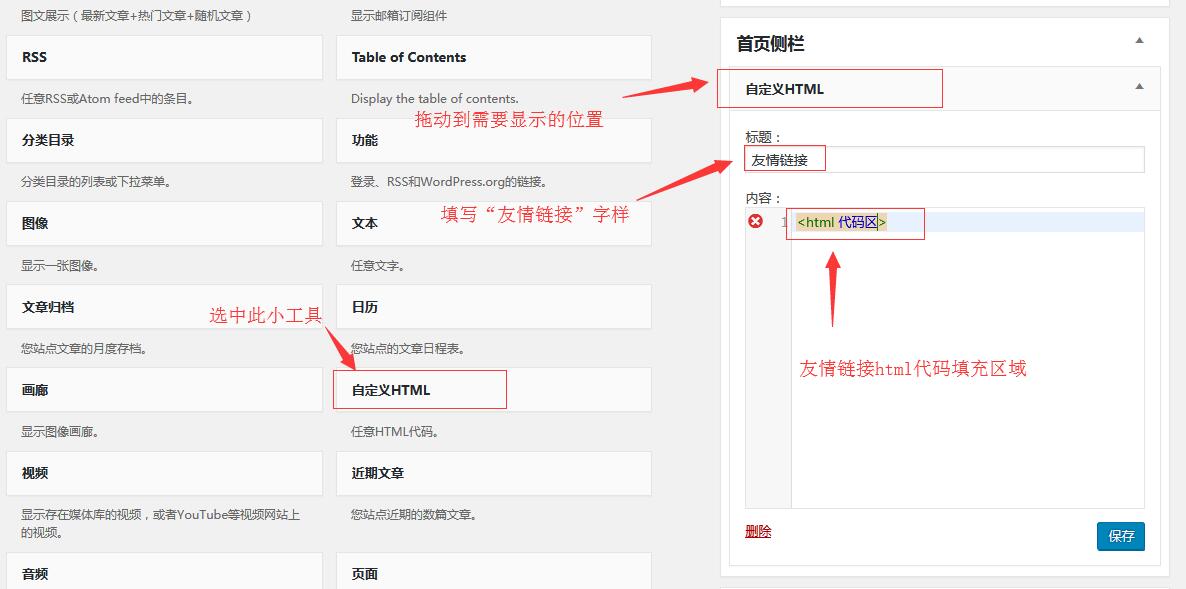
首先,先调出wordpress中的“自定义HTML”小工具,将其放置在合适的位置。

(1.1)添加html代码
在上图中的“html代码填充区”添加以下代码,并根据情况做一定的修改。
<ul style="padding: 12px 13px 10px 0px;" class="wailian">
<li><a href="http://www.taitaiblog.com" target="_blank">泰泰博客</a></li>
<li><a href="http://www.910yhq.com" target="_blank">910优惠券</a></li>
</ul>以上的代码,只需要修改
标签内容即可,一条- 内进行
- 标签的增减即可!
href=""内的链接为对方要交换的网址。标签内的文字为对方要添加的关键词。
(2)添加css样式控制代码
在网站主题的css控制样式文件中,追加以下代码。
wordpress站点的css样式控制文件一般为主题下的“style.css”文件,大家根据自己的情况修改即可。
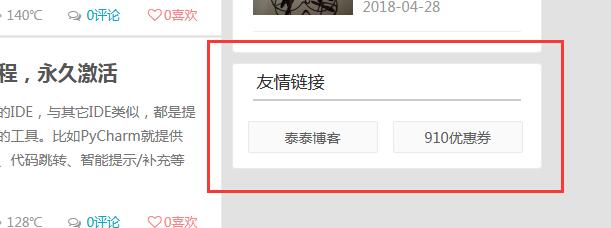
/******* 友情链接 css 控制 ******/ .wailian li{ float:left} .wailian li a { background: #FAFAFA; border: 1px solid #e9e9e9; display: block; text-align: center; margin-left: 15px; margin-bottom: 5px; padding: 0 4px; border-radius: 2px; width:120px; color: #5e5e5e; line-height: 30px; white-space:nowrap; overflow:hidden; } .wailian li a:hover { color: #fff; background: #428BCA; }至此,“友情链接”添加成功,效果如下:

PS:如果你觉得你的“友情链接”框体过大,或者出现错位的情况,那么只需要修改 以上css代码中的【width:120px;】参数即可!

1 条评论
请教一下,为什么我按你说的添加了CSS,但是样式不生效啊