如何在有限的界面中瞬间让用户对我们网站产生信任感,这是一个很有研究性的话题,今天主要跟大家聊聊“如何在网站上添加在线客服联系按钮”,添加了该按钮后从某个程度上来说是能让用户对网站产生信任感的,同时也能够让用户第一时间联系到站长。以下是具体的添加步骤:
1、进入"QQ推广中心",并以要添加的客服QQ号进行登录。
2、点击“推广工具”栏,并同意开通相关服务。

3、选择组件样式并填写提示语

这里的提示语是指用户将鼠标停留在该组建图标后出现的提示信息
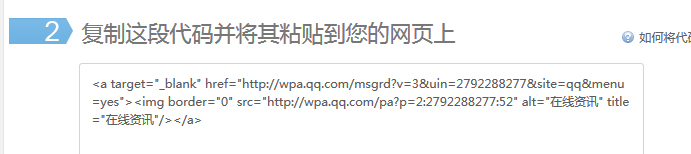
4、复制设置完成后所生成的代码

5、把复制的代码放到网站的合适位置即可
下面以wordpress环境为例:
【效果】让联系组建全站显示,并显示在网站的右侧边栏且随进度条滚动
【添加步骤】
a )打开主题底部文件footer.php,并在标签</body>上面添加复制到的QQ代码
b )然后可以把上面的代码放置到一个div中并添加fixed属性值即可
c )添加方位距离CSS属性等
以下是完成的HTML代码:
<div class=“qq”>
<a target="_blank" href="http://wpa.qq.com/msgrd?v=3&uin=2792288277&site=qq&menu=yes"><img border="0" src="http://wpa.qq.com/pa?p=2:2792288277:52" alt="在线资讯" title="在线资讯"/></a>
</div>CSS样式代码:
.qq{
position: fixed;
rightright: 5px;
top: 130px;
z-index: 999;
}提示:CSS代码应追加在 styles.css 文件中。
6、完成以上操作后,在线QQ组建就会显示在网站的右侧边位置了。
PS: 如果使用的主题提供了显示按钮后,只需相关的联s系代码时,这时只需提取刚才生成的代码中的 href 引号中的内容即可!
