前言
打卡 是一个 记录 与 互动 的巧妙设计。看到网上有部分站长在自己的博客中加入了 评论打卡 这一功能,个人觉得还不错,于是决定动手魔改一下。
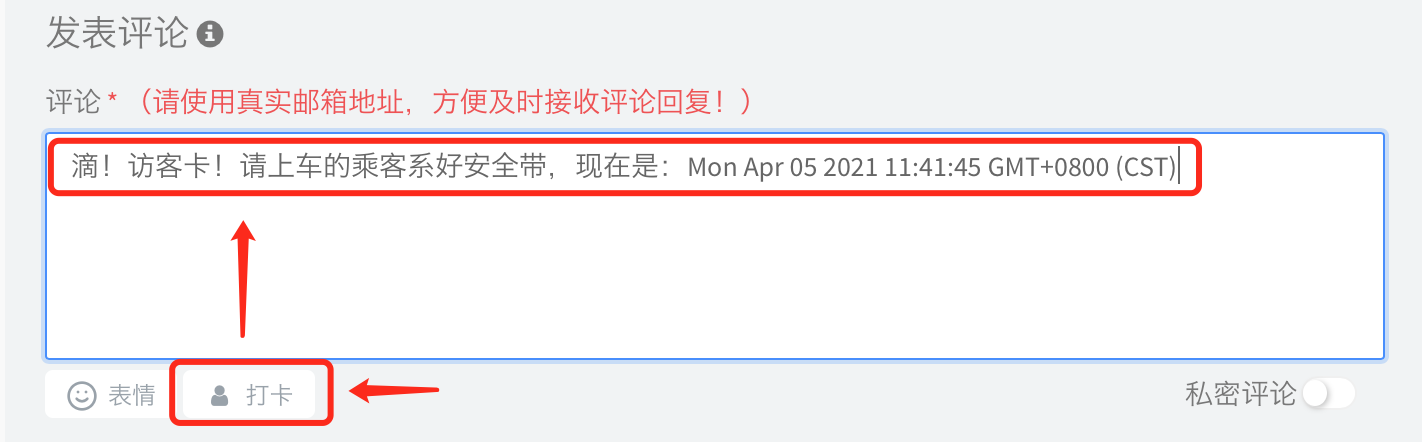
下面是本站引入了 一键评论打卡 功能的实现过程,请有需要的站长按需"食用",先看前、后效果:


操作步骤
⚠️ 注意:本教程仅在 Handsome 主题下通过测试,其它平台请自行 DIY 。
第一步:打开 Handsome 主题目录下的 component/comments.php 文件,找到并删除如下内容:

接着在相同位置,加入以下 HTML 代码:
<div class="comment-form-comment form-group">
<label for="comment"><?php _me("评论") ?>
<span class="required text-danger">*</span></label>
<span class="required text-danger">(请使用真实邮箱地址,方便及时接收评论回复!)</span>
<textarea id="comment" class="textarea form-control OwO-textarea" name="text" rows="5" placeholder="<?php _me("说点什么吧……") ?>" onkeydown="if(event.ctrlKey&&event.keyCode==13){document.getElementById('submit').click();return false};"><?php $this->remember('text'); ?></textarea>
<div class="OwO" style="display: inline;"></div><div class="OwO" style="display: inline;"><a href="javascript:addNumber('滴!访客卡!请上车的乘客系好安全带,现在是:')" class="OwO-logo"><i class="fontello fontello-user face"></i><span class="OwOlogotext">打卡</span></a></div>
<div class="secret_comment" id="secret_comment" data-toggle="tooltip"
data-original-title="<?php _me("开启该功能,您的评论仅作者和评论双方可见") ?>">
<label class="secret_comment_label control-label"><?php _me("私密评论") ?></label>
<div class="secret_comment_check">
<label class="i-switch i-switch-sm bg-dark m-b-ss m-r">
<input type="checkbox" id="secret_comment_checkbox">
<i></i>
</label>
</div>
</div>
</div>第二步:在后台 --> 设置外观 --> 开发者设置 --> 自定义JavaScript 加入以下代码:
function addNumber(a) {
var length = document.getElementById("comment").value.length;
if(length> 0){
document.getElementById("comment").focus()
document.getElementById("comment").value += '\n' + a + new Date
}else{
document.getElementById("comment").focus()
document.getElementById("comment").value += a + new Date
}
}第三步:在后台 --> 设置外观 --> 开发者设置 --> 自定义CSS 加入以下代码:
/*一键评论打卡css代码*/
.secret_comment {
top: 5px;
}
.OwO.OwO-open .OwO-body {
display:table
}此时,已完成所有所需步骤,刷新网页即可看到新的评论效果!

1 条评论
博主太厉害了!